Slideshow Examples
The demos below are based on our simple tag system. Simply add the tag calls for the content in your own custom html to get the following design!
<a href="{link}"> <div class="npslideshow1"> <img src="{imageLargeurl}"> <div class="npslideshow1_txt"> <h2>{title}</h2> <p>{introtext}</p> </div> </div> </a>
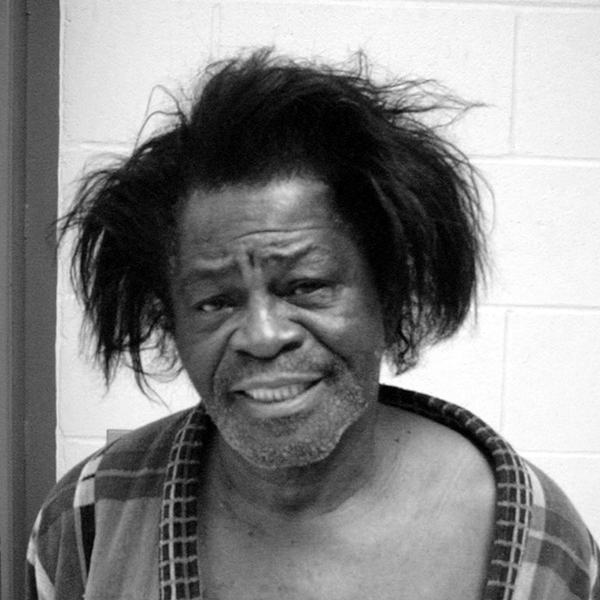
Featured Slideshow Example : Fade Effect
The JoomlaXTC K2 Content Wall can create mutli-effect slideshows.
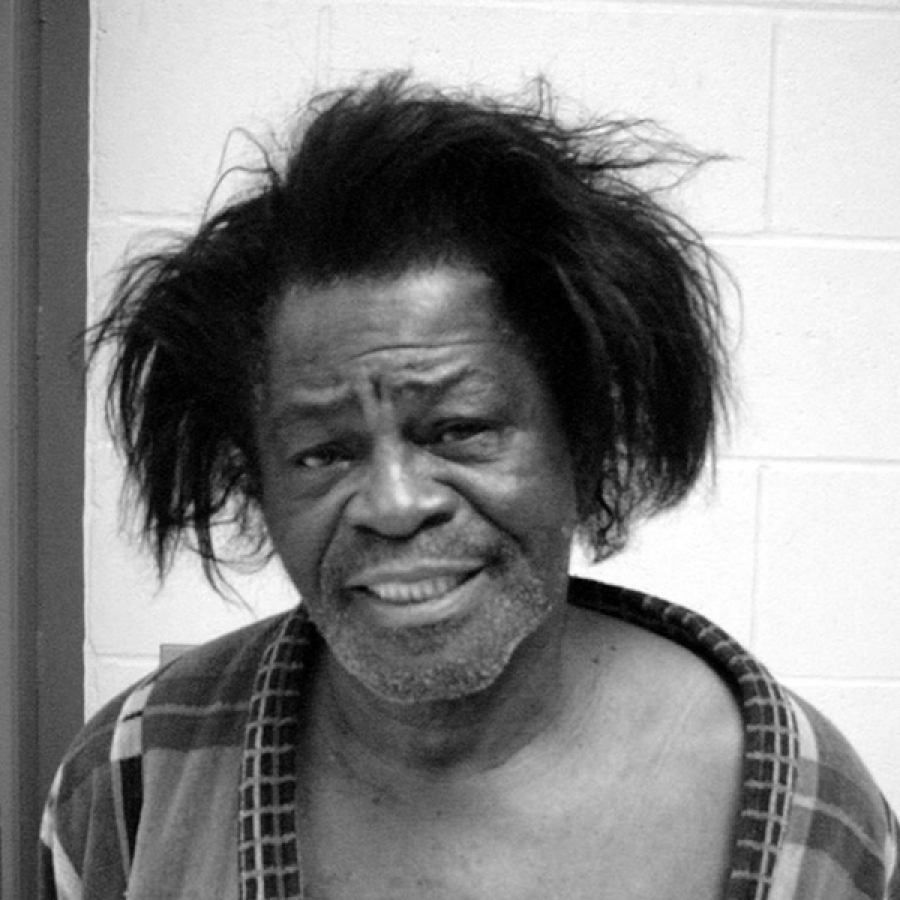
Featured Slideshow No Text Example : Slide Effect
Create multi-page slides with CSS styled control with the {pages} tag.
Slide Demos 2
Vertical Scroll
Horizontal Scroll
Slideshows with Buttons
Create multi-page slides with buttons by using the {leftbutton} {rightbutton} tags. K2 Content Wall offers over 50 different button styles.
Buttons Left / Right
Buttons Bottom
Slide Demos 3
Featured Slideshow 2 Example : Slide Effect
Content slideshows for full width sites or large areasStatic Text Slideshow Example
Create slideshows with static text overlays.
Slider Demos
Slider One Example: Auto Scroll
Create multi-page slides with buttons by using the {leftbutton} {rightbutton} tags. K2 Content Wall offers over 50 different button styles.
Slider Two Example: Click for Scroll
Slider Three Example
Add CSS3 effects to the slides for a friendly interactive design.
Slider Four Example
Add styled pages with a little css and the {pages} tag.
Grid Examples
Grid One Example
Grid Two Example
Grid Three Example
Grid Four Example
Blog Examples
Blog One Example
Single column blog with CSS styled text overlays and date badge
Blog Two Example
The {language} tag uses the core Joomla read more for multi language sites.
Blog Three Example
Multiple columns and rows example with CSS styled date badges.
Blog Four Example
Create cutting edge blog posts with your own custom HTML and CSS or use these pre-packaged template designs
Blog Five Example
Multiple columns and rows example.
News Examples
News One Example
Use the {mainarea} and {morearea} to create two different layouts at once.

Vel etiam sed potenti
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Maecenas elit rhoncus
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Etiam vel sed potenti
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Elit maecenas rhoncus
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Dui dis donec diam
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Dis due monec diam
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.
News Two Example
Multiple columns and rows example.
News Three Example
Multiple columns and rows example with CSS article wraps.
News Ticker Example
Use the mult-page slider in a single column and row to create newtickers and more.
Tooltip Examples
Tooltip One Example
Top tooltip using the {title} tag to display the article title in the tooltip.
Tooltip Two Example
Right tooltip using the {title} tag to display the article title in the tooltip.
Tooltip Three Example
Left tooltip using the {title} tag to display the article title in the tooltip.
Tooltip Four Example
Bottom tooltip using the {title} tag to display the article title in the tooltip.
PopUp One Example
Create Modal pop ups using the core Bootstrap modal to open the article intro in a modal.
Video PopUp Example
The video pop up is created by adding an embedded video to the full article text.
List Examples
List 1 Example
A CSS3 styled list
List 2 Example
A CSS3 styled list with gutters.
List 3 Example
A standard article list with title and intro text, perfect for side bars.
List 4 Example
Create ordered lists using the {index} tag to display the numbered order.
Hero Examples
Hero Example
Aenean ut sem liberoDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
Hero Example 2
Creative Examples
Hexagon Example
Use CSS3 to create unique image styling and layouts.
Category Example
Use the {mainarea} and {morearea} to create featured layouts.
Category Example 2
A tabbed filtering layout. Simply add the category ID's for the categories in the mark up and CSS.
Testimonial Example
A stylish Testimonial slider with CSS3 page buttons.
Staff Example
CSS3 styled articles perfect for stylish layouts
Staff 2 Example
Use the {mainarea} and {morearea} to create featured layouts.
Timeline Example
A CSS3 styled timeline using content
2011-11-09Vel etiam sed potentiDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
2011-11-09Maecenas elit rhoncusDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
2011-11-09Etiam vel sed potentiDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
2011-11-09Elit maecenas rhoncusDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
2011-11-09Dui dis donec diamDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
2011-11-09Dis due monec diamDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. ... |
Tabbed Example
Use the {mainarea} and {morearea} to create multiple layouts per tab.

Vel etiam sed potentiDolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor ... Read more... |
Accordion Example
Use the {mainarea} and {morearea} to create multiple layouts per tab.
 Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integ... Read More |
Bootstrap Examples
Hero Example
Thumbnail Example

Etiam vel sed potenti
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Elit maecenas rhoncus
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Dui dis donec diam
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.

Dis due monec diam
Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae.
Hover Examples
Hover Example 1
Hover Example 2
Hover Example 3
Hover Example 4
Hover Example 5
Hover Example 6
Hover Example 7
Hover Example 8
Hover Examples 2
Hover Example 9
Hover Example 10
Hover Example 11
Hover Example 12
Hover Example 13
Hover Example 14
Hover Example 15
Hover Example 16
Hover Example 17
Hover Example 18
Hover Example 19
Hover Example 20
Hover Example 21
ALL TAGS
Module template tags:
| Tag Name | Tag Content |
|---|---|
| mainarea | Displays the selected elements using the corresponding element template tags for each one. |
| leftbutton |

|
| rightbutton |

|
| pages |
Element template tags (all tags work on "more" area as well):
| Tag Name | Tag Content |
|---|
|